Unity4.3の2Dスプライト機能 …その4 アニメーション
前回はスプライトキャラを作る所まで。
今回はそのキャラクタにアニメーションを付けていきます。

まず、MameHeroオブジェクトにAnimatorコンポーネントを追加する作業を行います。
上図のAddComponentボタンを押し、Miscellaneousを選択するとAnimatorコンポーネントを選択出来ます。
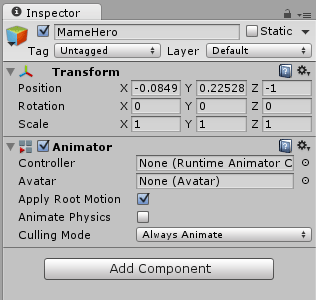
選択すると、下図のように追加されます。

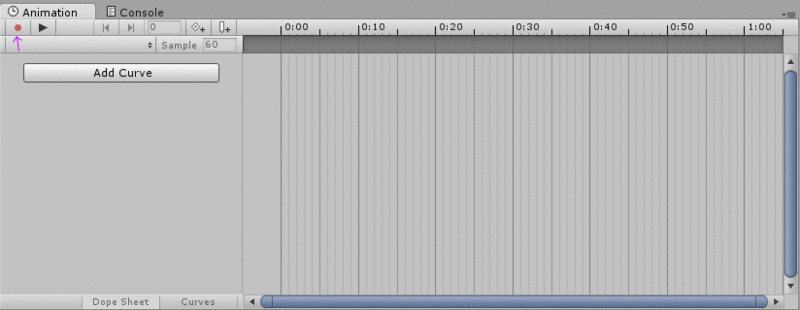
次にメニューからWindown→Animationを選択し、Animationウィンドウを表示します。

矢印の赤マルボタンを押して、新しいアニメーションを作成します。
アニメーションの名前は適当に付けてください。(日本語禁止)
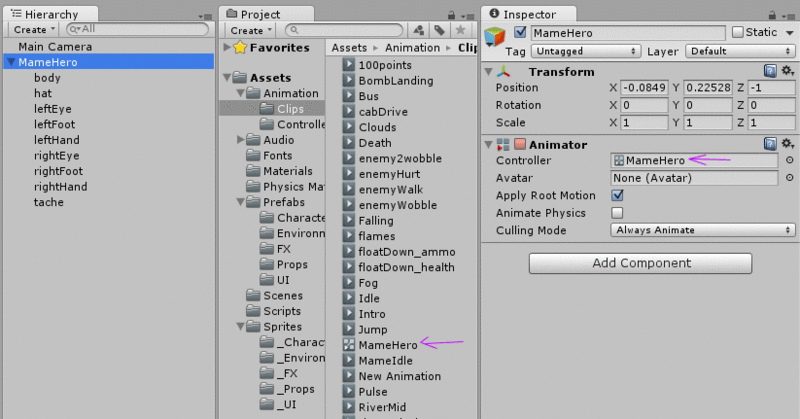
その後、保存ボタンを押すと指定した階層にMameHeroコントローラーが作成されます。

上図の矢印部分で追加されたコントローラーが確認できます。
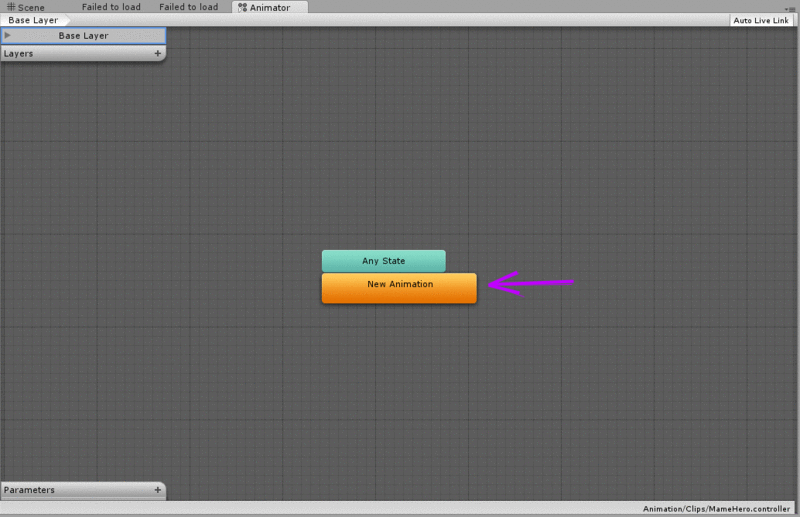
次に追加されたコントローラーをダブルクリックして、Animatorウィンドウを開きます。

上図の矢印で指してるオレンジの箱がMameHeroの初期ステートになります。
ステート(状態)が何の事かわからない人も居るかと思いますが、用途的には、
- 攻撃アニメーション
- 防御アニメーション
- アイドルアニメーション
等、アニメーションを変化させる場合、アニメーション毎に一つのステートを割り当てて制御するもの…くらいの理解でいいかと思います。(多分…)
今すぐ本格的にゲームを作り始めるとかで無い限り、とりあえず、そのままでいいと思います。
ステートの 詳細はマニュアル見ればわかります。 
次は実際にアニメーション作成を行っていきます。
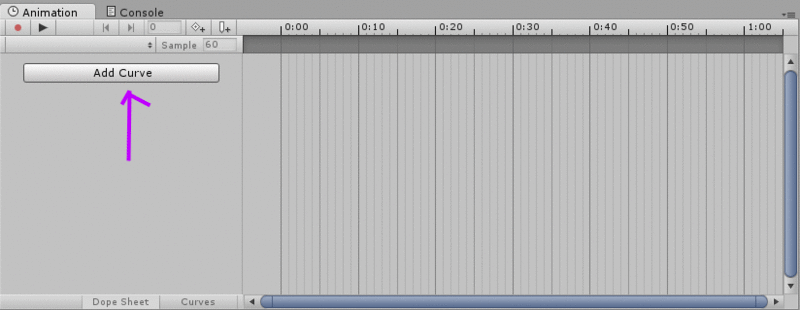
上図のAddCurveボタン→Transform→Positionの+ボタンを押してください。
 すると、↑こんな感じになると思います。
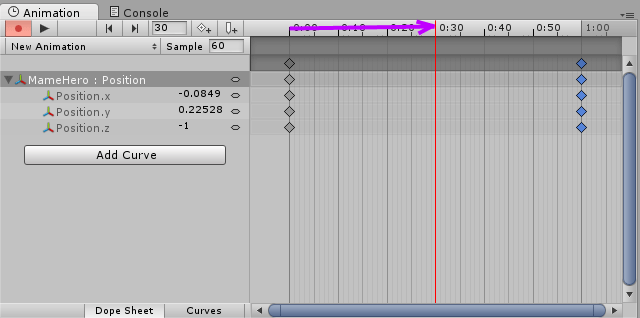
すると、↑こんな感じになると思います。
追加したPositionは位置変更アニメーションが作成できます。
これを使い、ふわふわした動きをするアニメーションを作ってみたいと思います。

まず、上図の紫の矢印に従ってマウスをドラッグし、タイムスライダを移動させてください。
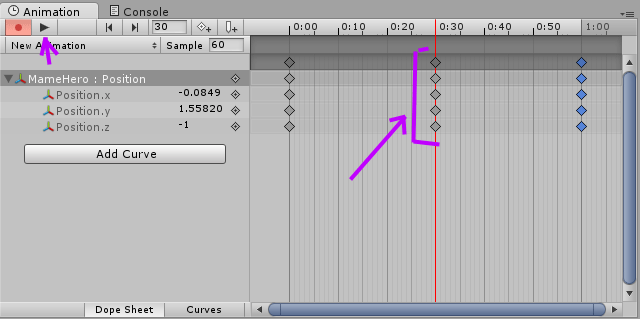
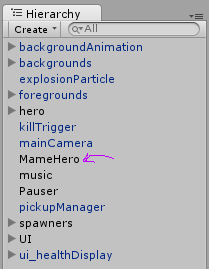
その後、HierarchyウィンドウでMameHeroを選択し、SceneウィンドウにてMameHeroを少し上(Y軸に+)に移動させてください。

すると上図のようにキーフレームが作成されます。
これで簡単ですがアニメーションが作成された事になります。確認するためにAnimationウィンドウ左上の再生ボタンを押してみてください。
…どうでしょうか? MameHeroが上下運動していると思います。
※もし動かない場合、どこかで手順を間違えてる可能性があります。
ここまで、シンプルではありますが、キャラクタをアニメーションさせる事ができました。
MameHeroオブジェクトのみならず、他の足や手のパーツオブジェクトも移動させる事で自動的にキーフレームが作られます。
色々試してみてくださいね。
アニメーションは、テレビアニメのように一コマづつ絵を描く事で動かす事もできますが、このように移動させる事によってアニメーションを作る事もできます。
このアニメーション方法は絵を描くのが遅い人や、苦手な人でも、とりあえずアニメーションを作ることができるので、絵心が無い人にオススメ。
最近はスーパーロボット大戦の戦闘アニメーションもこのやり方がベースになってるようです。
移動・回転・拡大縮小を多用して、なるべくアニメーションパターンを少なくする……使いこなすのは簡単では無いかも知れませんが、興味があればチャレンジしてみるのも面白いかも。
駆け足ではありますが、とりあえずUnityの2D機能はここで説明を終わりたいと思います。
また何か使ってみて分かった事があれば記事にしたいと思います。
Unity4.3の2Dスプライト機能 …その3
前回の続き
スプライトのパーツを配置してキャラクタを構成していきます。
まず、UnityのメニューからGameObject→CreateEmptyをクリックし、新しい空のオブジェクトを作ります。
オブジェクト名をMameHeroにしておきます。豆っぽいから

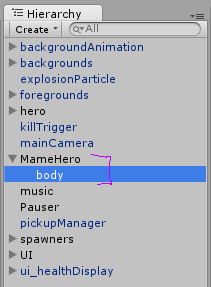
するとHierarchyは上図のようになります。
次にこのオブジェクトにキャラクタ画像…スプライトを追加していきます。

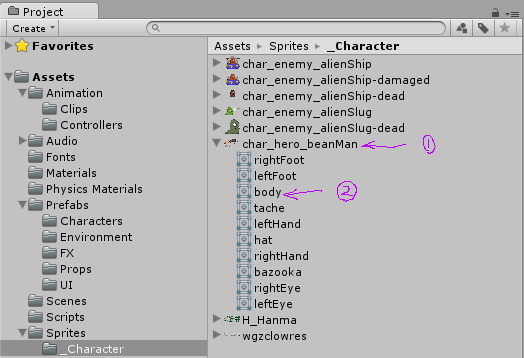
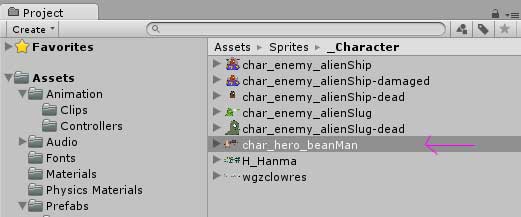
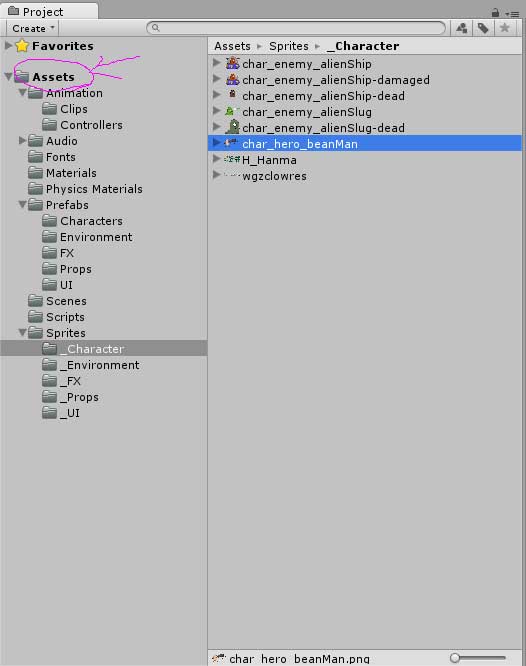
まず、上図のProjectで①のchar_hero_beanManを展開します。
これはサンプルデータのまま使ってるので、オリジナルで作ってる方はそのスプライトを選択して展開してください。(▶をクリックすると展開します)
すると、②のbodyスプライトが表示されますのでこれを先ほど作ったMameHeroにドラッグしてください。

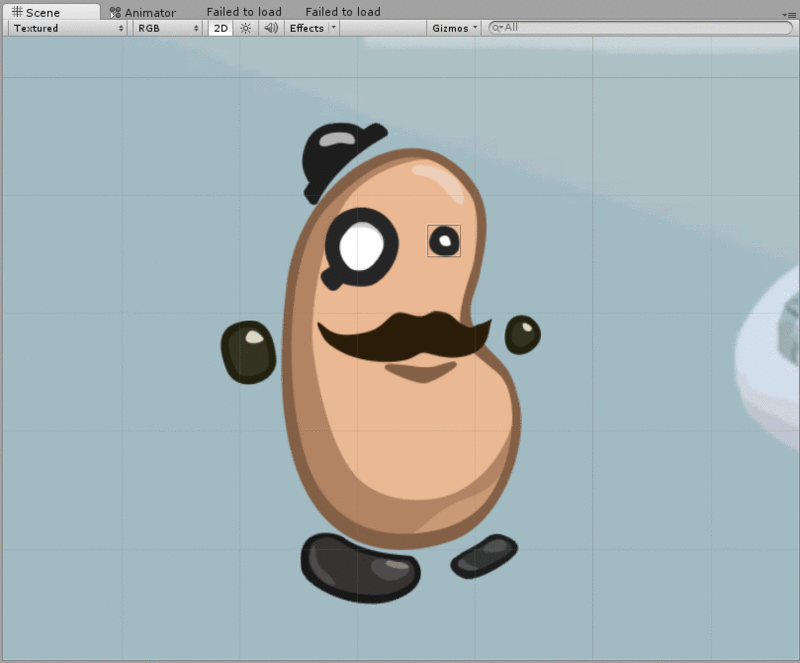
すると上図のようになると思います。
ただ、まだ画面には何も表示されてないと思います。これはレイヤーの設定が正しくできてない為です。

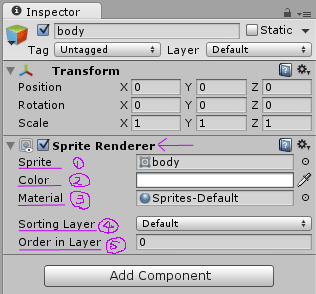
bodyスプライトを選択するとInspectorに上図のように表示されます。
SpriteRendererコンポーネントが追加された状態です。これは自動的に行われますので特に操作は必要ありません。
ここの④SortingLayerがDefaultになってますので、これをCharacterに変更してください。
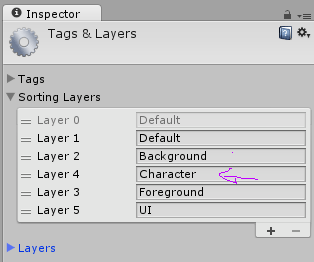
※一からプロジェクトを作成している場合は、Characterレイヤーを作成する必要があります。SortingLayerからAddSortingLayerを選択し、+ボタンでCharacterレイヤーを作成してください。
その際、レイヤーの順番を正しく設定する事を忘れないようにお願いします。

上図のように作れればいいと思います。
話が少し逸れましたが、これで画面に豆っぽいスプライトが表示されると思います。
その他パラメタについて説明します。
①sprite…スプライトの名前
②Color…スプライトのカラー。殆どの場合白。色を変えるとスプライト全体の色が変わる。ダメージ受けた時なんかに使えるかも
③Material…スプライトのマテリアル。通常デフォルトのままで良い。
④Sorting Layer…スプライトキャラクタの描画順を決める。背景、キャラクタ、UIなどでワケておくと便利。
⑤Order in Layer…同じSorting Layer内での描画順を決める。キャラクタのパーツ毎の重なりを任意の状態に出来る。数字が大きい程手前に表示されます。
同じやり方で他のパーツも配置していきます。

大体こんな感じになればいいでしょう。
次回はこのキャラクタにアニメーションを付ける方法を説明します。
Unity4.3の2Dスプライト機能 …その2
前回の続き
SpriteEditerの解説…の前にインポートする画像について注意点。
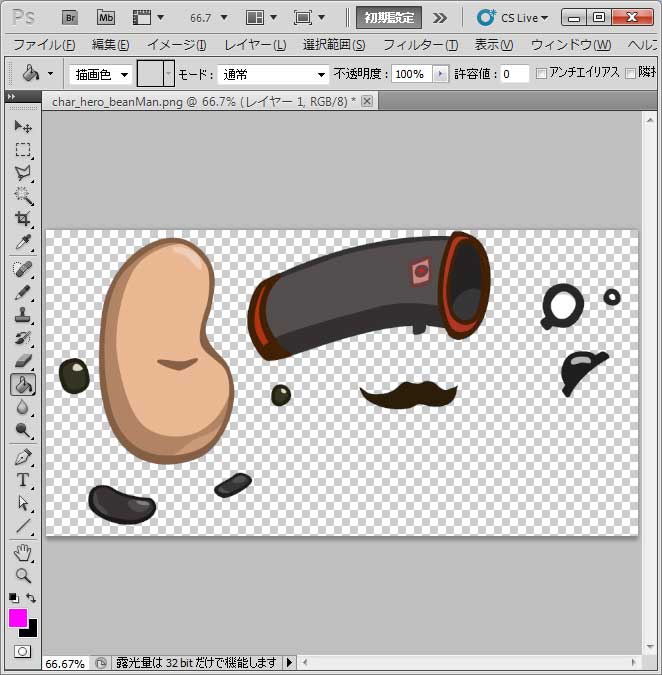
下図はフォトショップで開いたキャラクターの(サンプル)画像ファイルです。

キャラクタの各パーツが一枚の画像に配置されています。配置は重ならないようにしてください。後で困る事になります。
灰色と白色のタイルパターン部分は"アルファ値が0"の部分で透明色、つまり表示されない部分になります。
透明部分を正しく作っておかないと、SpriteEditerでの画像の切り抜きが思った通りに行かない場合がありますので、ゴミピクセルなどはちゃんと消しておきましょう。
まず居ないとは思いますが、画像フォーマットにJPG形式は使わないように。ゴミが交じるし、透明色が保存できません。PNGやPSD形式がおすすめです。
次はSpriteEditerでの作業です。

キャラクタの画像を選択して

Inspector上でSpriteEditorボタンを押してください。
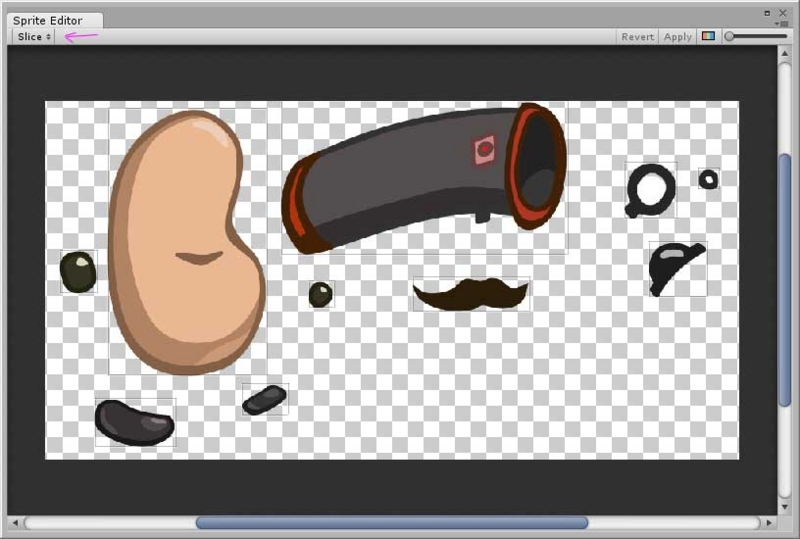
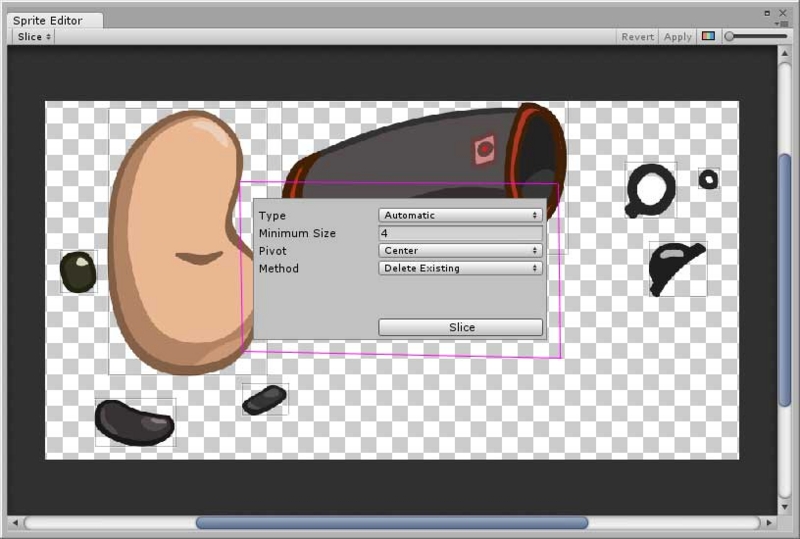
すると下図のようなウィンドウが現れます。その後、矢印のSliceボタンを押してください。
するとウィンドウ(紫の矩形で囲った部分)が表示されます。

このウィンドウは画像にあるキャラクタのパーツを切り分けるのに使います。
切り分けたら、パーツ毎にスクリーンに描画する事ができるようになります。
もちろん、全てのパーツを組み合わせたキャラクタを作る事もできます。
Type……自動切り分けのAutomaticと手動切り分けのGridがありますが、今回はAutomaticにしておきます。
MinimumSize……切り分けるパーツの最小サイズを指定できます。今回はそのままでいいでしょう。
Pivot……パーツの中心点を指定します。回転軸となる部分でもありますので必要に応じて変更してください。
Method……このパラメタはそのままでいいです。今回のサンプル画像の場合は変えても結果は変わりません。
パラメタを設定したらSliceボタンを押します。
この後、パーツが矩形(薄い線の四角)に囲まれると思います。これでパーツを分割できました。
ご自分で用意された画像でうまくいかない場合は、切り分けを手動で行ってください。手動での操作は簡単でマウスでパーツの周りをドラッグして囲むだけです。
次回は切り分けたパーツを配置してキャラクタを作ります。
Unity4.3の2Dスプライト機能 …その1
今までは2Dのアセットに頼るしか無かったが、標準搭載の2D機能が使えればもっとユーザーの間口が広がる事になるように思う。
ゲーム作って見たくても開発ソフトやプラグインが高価で手が出ない人も多いのではないか。
今現在2D機能のマニュアルが無いようなので少しずつ試してみた内容を書こうと思います。
まず、
- 新規プロジェクトを2D作成して
- 下図のプロジェクトAssetsに画像ファイルをドラッグ(画像は別途用意)

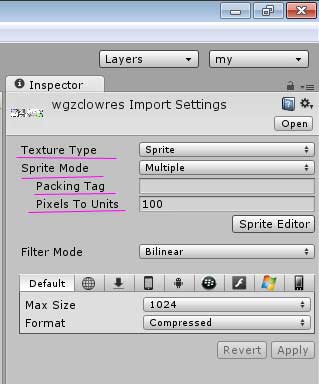
インポートした画像をインスペクタで確認。
- TextureTypeがSpriteになっているか確認。なってなければ変更
- SpriteModeは殆どの場合Multipleでいいと思います。大体の画像はアニメーションするでしょうし…
- PackingTagはキャラ毎の描画順などの制御に使う事ができます。とりあえず空のままでいいでしょう
- PixelsToUnitsは表示のサイズに関係します。小さい値を設定すると表示が大きくなるようです

変更した場合は下のApplyボタンを押して設定を確定。
次回はSpriteEditerを用いてスプライトを切り分けて行きます。
Unityでゲーム開発する
色んなゲーム開発ツールはあるけど、Unityで作ると決めたのでブログ書きます。
Unityでのゲーム開発に関する事を自分のやった範囲内で書こうと思ってます。