Unity4.3の2Dスプライト機能 …その2
前回の続き
SpriteEditerの解説…の前にインポートする画像について注意点。
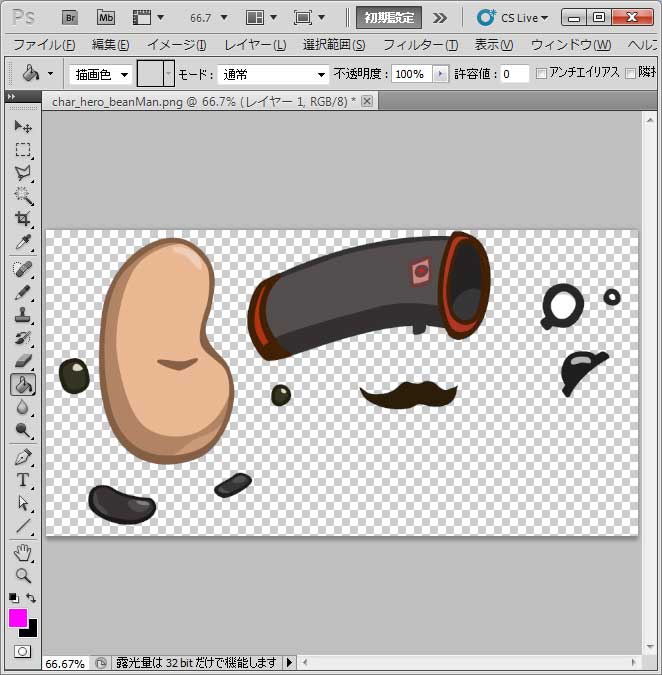
下図はフォトショップで開いたキャラクターの(サンプル)画像ファイルです。

キャラクタの各パーツが一枚の画像に配置されています。配置は重ならないようにしてください。後で困る事になります。
灰色と白色のタイルパターン部分は"アルファ値が0"の部分で透明色、つまり表示されない部分になります。
透明部分を正しく作っておかないと、SpriteEditerでの画像の切り抜きが思った通りに行かない場合がありますので、ゴミピクセルなどはちゃんと消しておきましょう。
まず居ないとは思いますが、画像フォーマットにJPG形式は使わないように。ゴミが交じるし、透明色が保存できません。PNGやPSD形式がおすすめです。
次はSpriteEditerでの作業です。

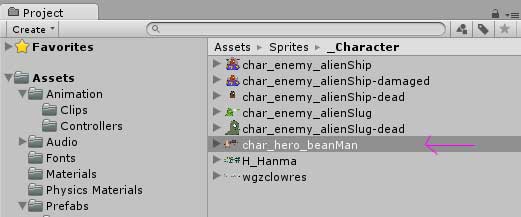
キャラクタの画像を選択して

Inspector上でSpriteEditorボタンを押してください。
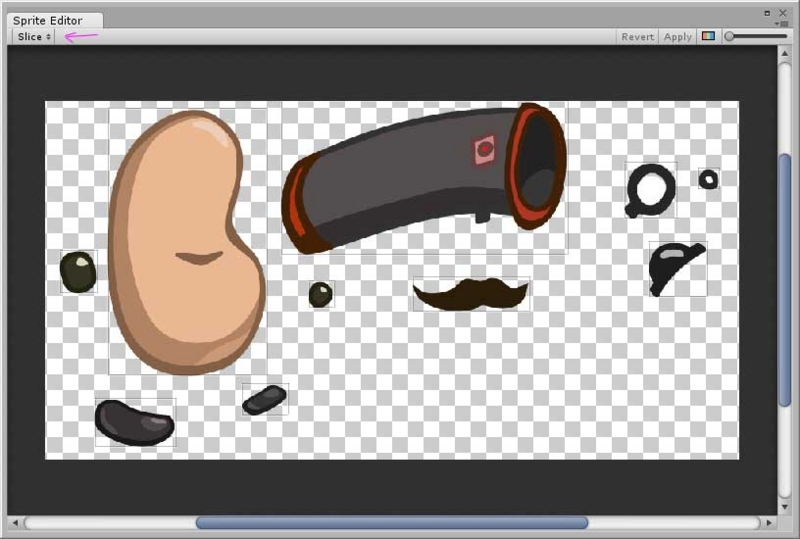
すると下図のようなウィンドウが現れます。その後、矢印のSliceボタンを押してください。
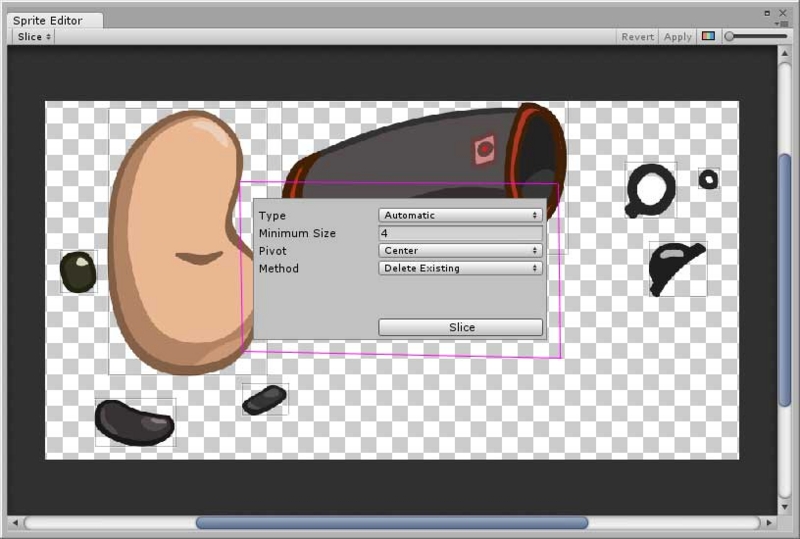
するとウィンドウ(紫の矩形で囲った部分)が表示されます。

このウィンドウは画像にあるキャラクタのパーツを切り分けるのに使います。
切り分けたら、パーツ毎にスクリーンに描画する事ができるようになります。
もちろん、全てのパーツを組み合わせたキャラクタを作る事もできます。
Type……自動切り分けのAutomaticと手動切り分けのGridがありますが、今回はAutomaticにしておきます。
MinimumSize……切り分けるパーツの最小サイズを指定できます。今回はそのままでいいでしょう。
Pivot……パーツの中心点を指定します。回転軸となる部分でもありますので必要に応じて変更してください。
Method……このパラメタはそのままでいいです。今回のサンプル画像の場合は変えても結果は変わりません。
パラメタを設定したらSliceボタンを押します。
この後、パーツが矩形(薄い線の四角)に囲まれると思います。これでパーツを分割できました。
ご自分で用意された画像でうまくいかない場合は、切り分けを手動で行ってください。手動での操作は簡単でマウスでパーツの周りをドラッグして囲むだけです。
次回は切り分けたパーツを配置してキャラクタを作ります。