Unity4.3の2Dスプライト機能 …その3
前回の続き
スプライトのパーツを配置してキャラクタを構成していきます。
まず、UnityのメニューからGameObject→CreateEmptyをクリックし、新しい空のオブジェクトを作ります。
オブジェクト名をMameHeroにしておきます。豆っぽいから

するとHierarchyは上図のようになります。
次にこのオブジェクトにキャラクタ画像…スプライトを追加していきます。

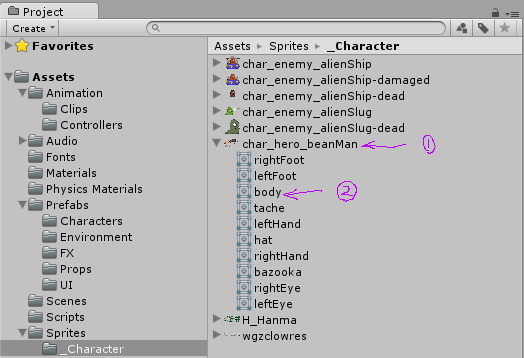
まず、上図のProjectで①のchar_hero_beanManを展開します。
これはサンプルデータのまま使ってるので、オリジナルで作ってる方はそのスプライトを選択して展開してください。(▶をクリックすると展開します)
すると、②のbodyスプライトが表示されますのでこれを先ほど作ったMameHeroにドラッグしてください。

すると上図のようになると思います。
ただ、まだ画面には何も表示されてないと思います。これはレイヤーの設定が正しくできてない為です。

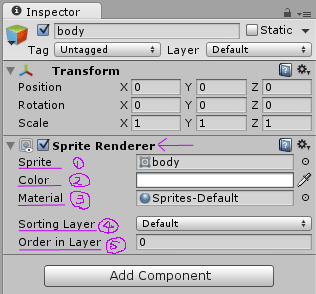
bodyスプライトを選択するとInspectorに上図のように表示されます。
SpriteRendererコンポーネントが追加された状態です。これは自動的に行われますので特に操作は必要ありません。
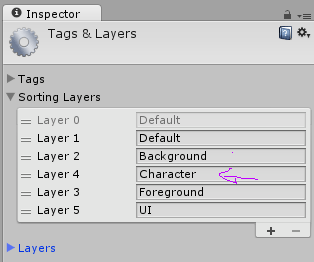
ここの④SortingLayerがDefaultになってますので、これをCharacterに変更してください。
※一からプロジェクトを作成している場合は、Characterレイヤーを作成する必要があります。SortingLayerからAddSortingLayerを選択し、+ボタンでCharacterレイヤーを作成してください。
その際、レイヤーの順番を正しく設定する事を忘れないようにお願いします。

上図のように作れればいいと思います。
話が少し逸れましたが、これで画面に豆っぽいスプライトが表示されると思います。
その他パラメタについて説明します。
①sprite…スプライトの名前
②Color…スプライトのカラー。殆どの場合白。色を変えるとスプライト全体の色が変わる。ダメージ受けた時なんかに使えるかも
③Material…スプライトのマテリアル。通常デフォルトのままで良い。
④Sorting Layer…スプライトキャラクタの描画順を決める。背景、キャラクタ、UIなどでワケておくと便利。
⑤Order in Layer…同じSorting Layer内での描画順を決める。キャラクタのパーツ毎の重なりを任意の状態に出来る。数字が大きい程手前に表示されます。
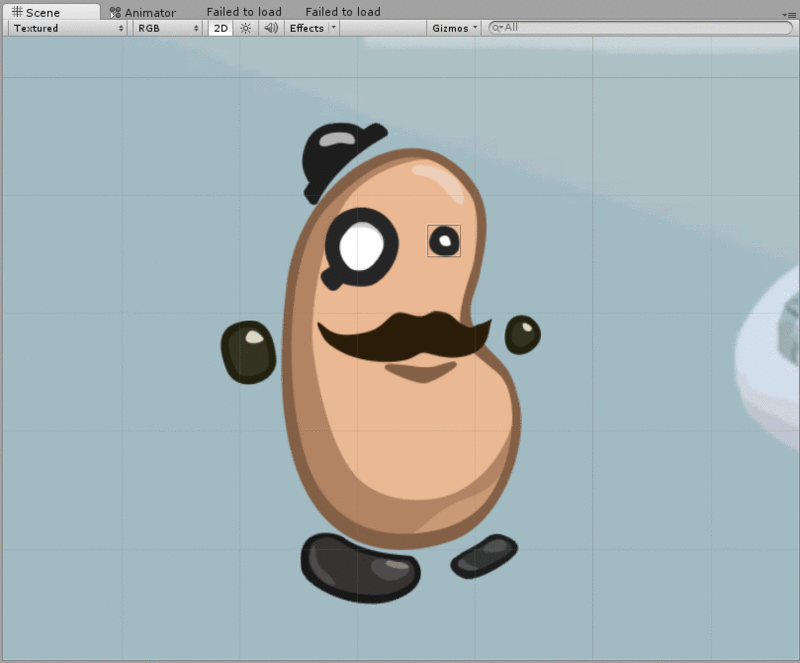
同じやり方で他のパーツも配置していきます。

大体こんな感じになればいいでしょう。
次回はこのキャラクタにアニメーションを付ける方法を説明します。